Introduzione
Il termine “JHipster” deriva da “Java Hipster” perché il suo obiettivo iniziale era quello di utilizzare tutti gli strumenti moderni più cool con una forte attenzione sulla produttività degli sviluppatori.
JHipster fornisce gli strumenti per generare un progetto con uno stack Java sul lato server basato su Spring e un front-end web evoluto sul lato client con AngularJS e Bootstrap.
Che cosa è JHipster
JHipster è un code generator, o meglio, un application generator usato per la creazione guidata di una moderna web application basata su Spring Boot e AngularJS.
JHipster è inoltre basato sul tool di scaffolding di Yeoman e sfrutta strumenti di build di pacchetti come Gulp, NPM e Bower.

Installazione di JHipster
Le precondizioni per utilizzare JHipster sono le seguenti:
- utilizzare la versione 8 di Java [4]
- Git [5]
- js [6]
- Maven [7]
Dopo avere installato questi tool bisogna lanciare da riga di comando i seguenti comandi.
Per Yeoman:
npm install –g yo
Per Bower
npm install –g bower
Per Gulp:
npm install –g gulp
A questo punto si può finalmente installare JHipster:
(0)npm install -g generator-jhipster
Un’applicazione di esempio: jhmoka
Per mettere in evidenza le potenzialità di JHipster creamo una semplice applicazione di esempio: jhmoka (JHipster MokaByte). Si tratta di una rubrica per poter censire gli autori di Mokabyte.
Primi passi
Il primo step è creare una directory ad hoc per l’applicazione di esempio di nome jhmoka:
(1) mkdir jhmoka
Il secondo step è lanciare JHipster nella directory jhmoka appena creata.
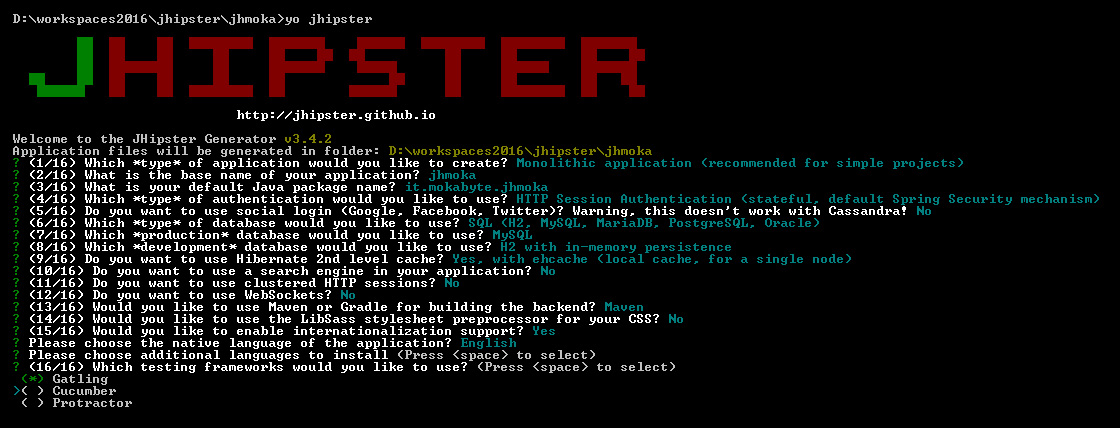
(2) yo jhipster
Verrà presentata la shell di JHipster che guiderà la creazione della web application tramite una serie di domande relative alla configurazione.

Le caratteristiche di jhmoka
Nel nostro esempio vogliamo generare un’applicazione Web “monolitica” che:
- utilizzi come naming delle classi mokabyte.jhmoka;
- utilizzi il DBMS MySQL;
- faccia uso di EHCache;
- gestisca l’internazionalizzazione (i18n) in inglese e italiano;
- utilizzi Maven come tool di software configuration management.
Fatto questo, JHipster avvia la generazione di quanto richiesto. Alla fine della generazione bisogna invocare il comando per lanciare Maven all’interno della directory jhmoka.
(3) mvnw.cmd
Terminata l’esecuzione di Maven, l’applicazione jhmoka generata sarà disponibile al seguente URL:
(4) http://127.0.0.1:8080

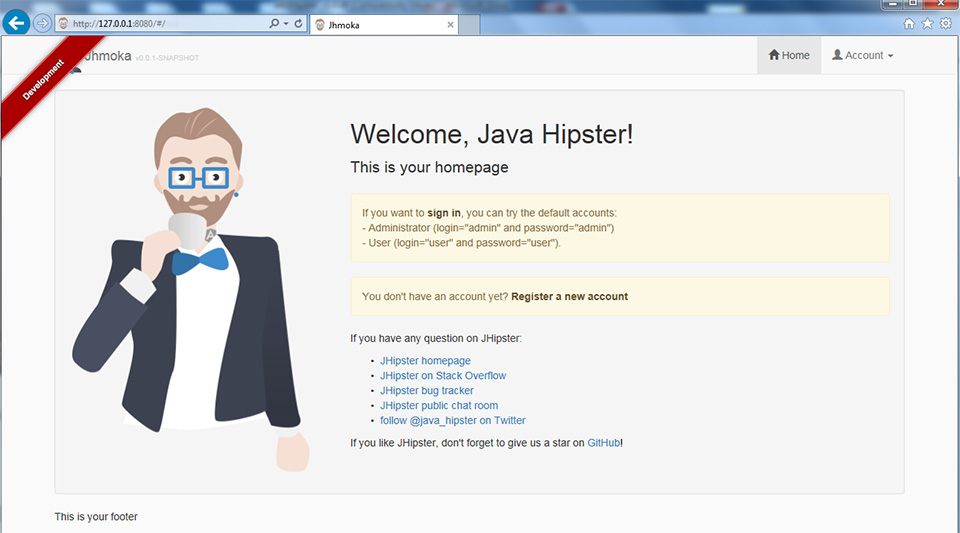
Una volta inserito l’URL, compare la home page.

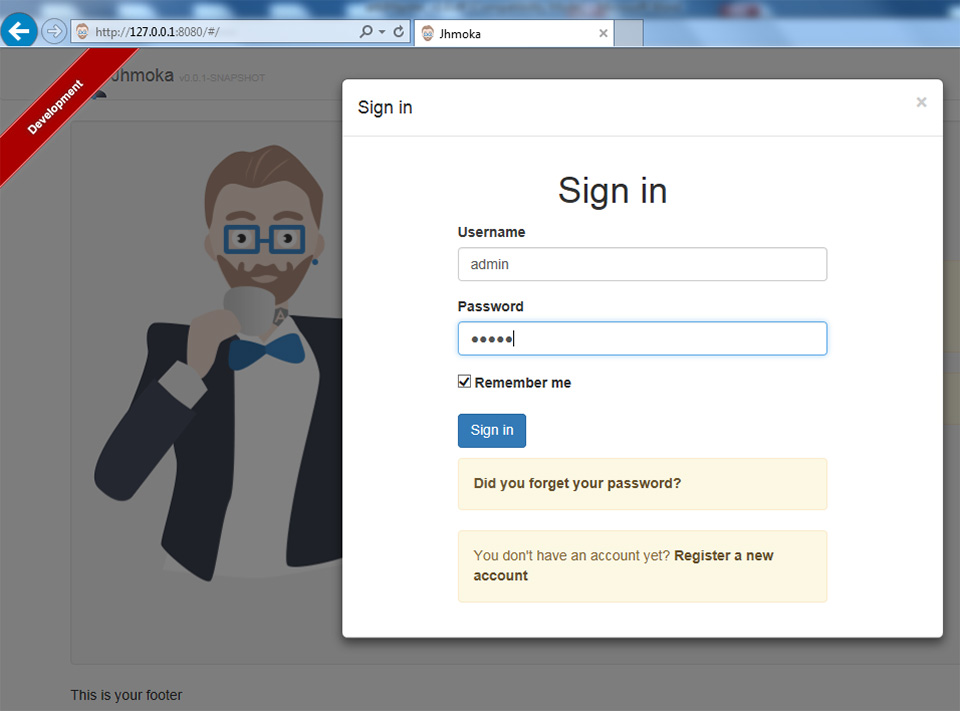
Dalla home page è possibile fare il login utilizzando come utente e password “admin” selezionando in alto a destra Account e Sign In.

Creare le entità
A questo punto è possibile creare delle entità (Entity) nella nostra applicazione mediante il comando da riga di comando sempre all’interno della home directory jhmoka.
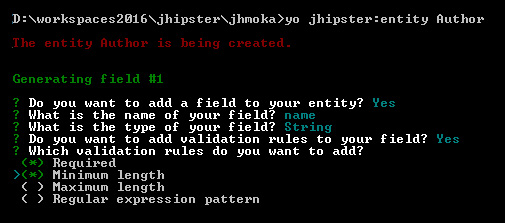
(5) yo jhipster:entity Author
Per ogni campo, il tool JHipster richiederà:
- il nome;
- il tipo;
- il controllo sintattico che si vuole implementare;
- la tipologia del controllo sintattico.
Ad esempio, nel nostro caso vogliamo creare un’entità di nome Author (l’autore di articoli di MokaByte) con:
- nome articolista Mokabyte (name);
- cognome articolista Mokabyte (surname);
- email articolista Mokabyte (email).

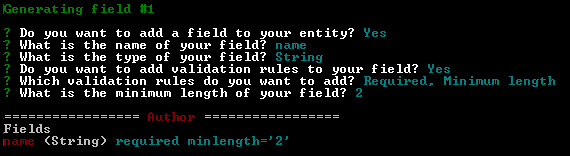
Richiediamo che il campo name sia una stringa e richiediamo i seguenti due controlli sintattici usando la barra spaziatrice:
- obbligatorietà del campo e una lunghezza minima (figura 6);
- lunghezza minima di 2 caratteri (figura 7).

Stesso discorso lo richiediamo per il secondo campo: surname.
Per il terzo e ultimo campo email, aggiungiamo anche il controllo relativo alla seguente espressione regolare per verificare l’indirizzo di posta elettronica:
^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}$

Alle successive domande bisogna esplicitare l’utilizzo del mapping e dell’implementazione dei servizi.
Ultimi passaggi
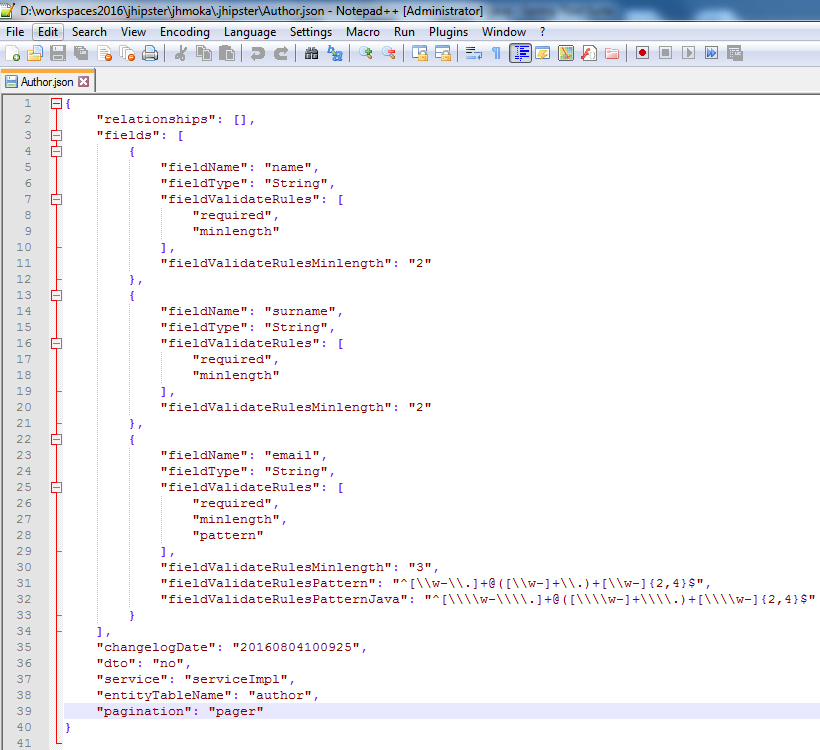
JHipster crea una directory di nome “.jhipster” e un file di nome “Author.json” includendo tutti i controlli richiesti. Questo file sarà usato dalla parte web per controllare i dati input per ogni autore che verrà creato.

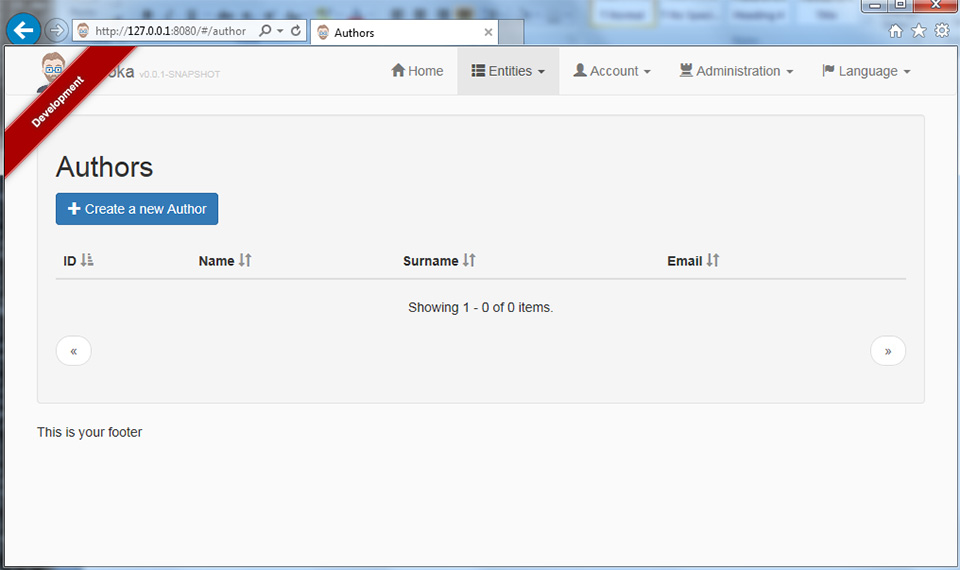
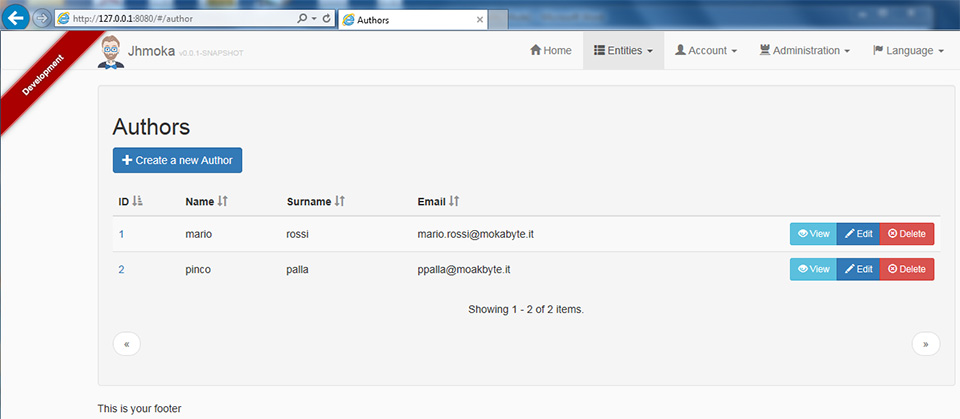
Rilanciamo l’applicazione con il comando mvnw.cmd e colleghiamoci con il browser all’URL http://127.0.0.1:8080. A questo punto si effettua il login si seleziona in alto a destra “Entities”: scegliendo dal menu a tendina la voce “Author”, compare la pagina web che ci permette, in modalità CRUD, di creare, leggere, aggiornare ed eliminare entità di tipo Author.

In modo agevole è possibile creare (Create a new author) una lista di autori con i loro relativi dati, visualizzarli (VIEW), modificarli (EDIT) o eliminarli (DELETE).
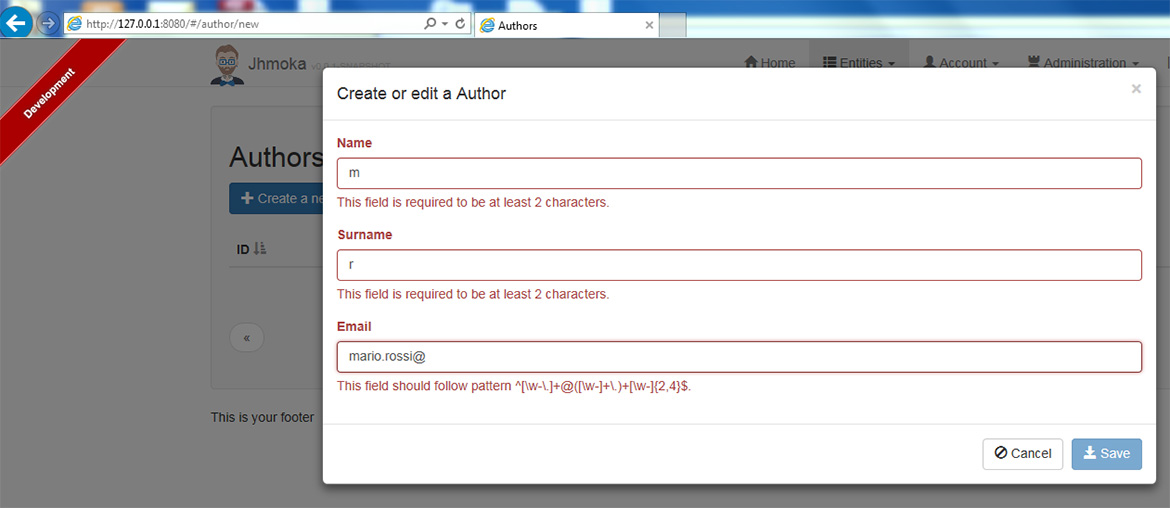
In fase di creazione / editing di un’entità “Author”, vengono utilizzati tutti i controlli sintattici precedentemente richiesti.

Da notare che JHipster ha inoltre già implementato anche una paginazione basica della lista degli elementi.

Che dire? In modo veloce ed elegante abbiamo ottenuto in pochi minuti un’applicazione semplice, ma efficace e robusta, che gestisce una lista di elementi, nel nostro caso appunto gli autori di MokaByte.
Conclusioni
In questo primo articolo abbiamo introdotto le principali caratteristiche e potenzialità del tool JHipster. Inoltre abbiamo visto un primo esempio che ha messo in evidenza i vantaggi e la semplicità della generazione automatica del codice di JHipster.
Nel prossimo articolo daremo uno sguardo dietro le quinte, andando a vedere cosa e come viene generato da JHipster.
Stefano Rossini è nato a Giussano (MI) il 29/10/1970 e ha conseguito il diploma universitario in Ingegneria Informatica presso il Politecnico di Torino. Ha maturato più di venti anni di esperienza in diversi progetti Enterprise mission-critical ricoprendo i ruoli di IT Program Manager, Project Manager & Software Architect presso importanti gruppi bancari, pubblica sanità, pubblica amministrazione e software house.
Attualmente ricopre il ruolo di Sofware Factory Manager, Lean Change Agent ed Enterprise Architect presso Capgemini.
Esperto in ambito di sanità pubblica come Project/Program Manager per la governance dei progetti IT strategici di Cartella Clinica Elettronica (CCE) e Fascicolo Sanitario Elettronico (FSE).
Esperto in ambito bancario dove ha ricoperto per una decina d'anni il ruolo di Project Manager e Leader Software Architect (BPM, IWBank e BPS) occupandosi della pianificazione e gestione del progetto, del coordinamento del gruppo di sviluppo software sia InHouse che Nearshore/Offshore. Esperto nella conduzione di progetti secondo metodologia di Project Management PMBok e metodologia agile Scrum.
Si occupa di Java dal 1999 arrivando da precedenti esperienze in C e C++ in ambito Telco (Alcatel & Siemens). Ha pubblicato più di un centinaio di articoli su argomenti di IT Governance, Project Management, architetture enterprise e problematiche di Integrazione e SOA. È coautore dei libri "Manuale pratico di Java" (2001) e "La programmazione della piattaforma J2EE" (2005) editi da Hops/Tecniche Nuove. Certificazioni IT Governance: COBIT V.4.1 Foundation Certificate; certificazioni IT Service Management: ITIL V.3 Foundation Examination; certificazioni Project Management: CSM - Scrum Master, CSPO - Scrum Product Owner, PMI: 35 contact hours.
Profilo linkedin: http://www.linkedin.com/pub/stefano-rossini/30/977/242
Marco Luly è nato a Messina l’8 luglio 1982. Da dieci anni lavora nella progettazione e sviluppo di applicazioni enterprise per enti pubblici, per il mercato Fashion/Luxury, per l’Automotive e per il settore bancario: da software strategici/gestionali a sistemi di autenticazione/SSO. Nei vari progetti in cui è stato coinvolto ha ricoperto il ruolo di Team Leader, Software Architect e Scrum Master. Ha realizzato Webinar interni all’azienda sulle architetture enterprise e sulle tecnologie adottate per la realizzazione. Negli anni passati ha anche personalmente realizzato un gioco online e software gestionali per scuole di musica. Attualmente ricopre il ruolo di Scrum Master/Team Leader nella realizzazione di software del settore bancario.
Profilo linkedin: http://www.linkedin.com/in/mluly


